
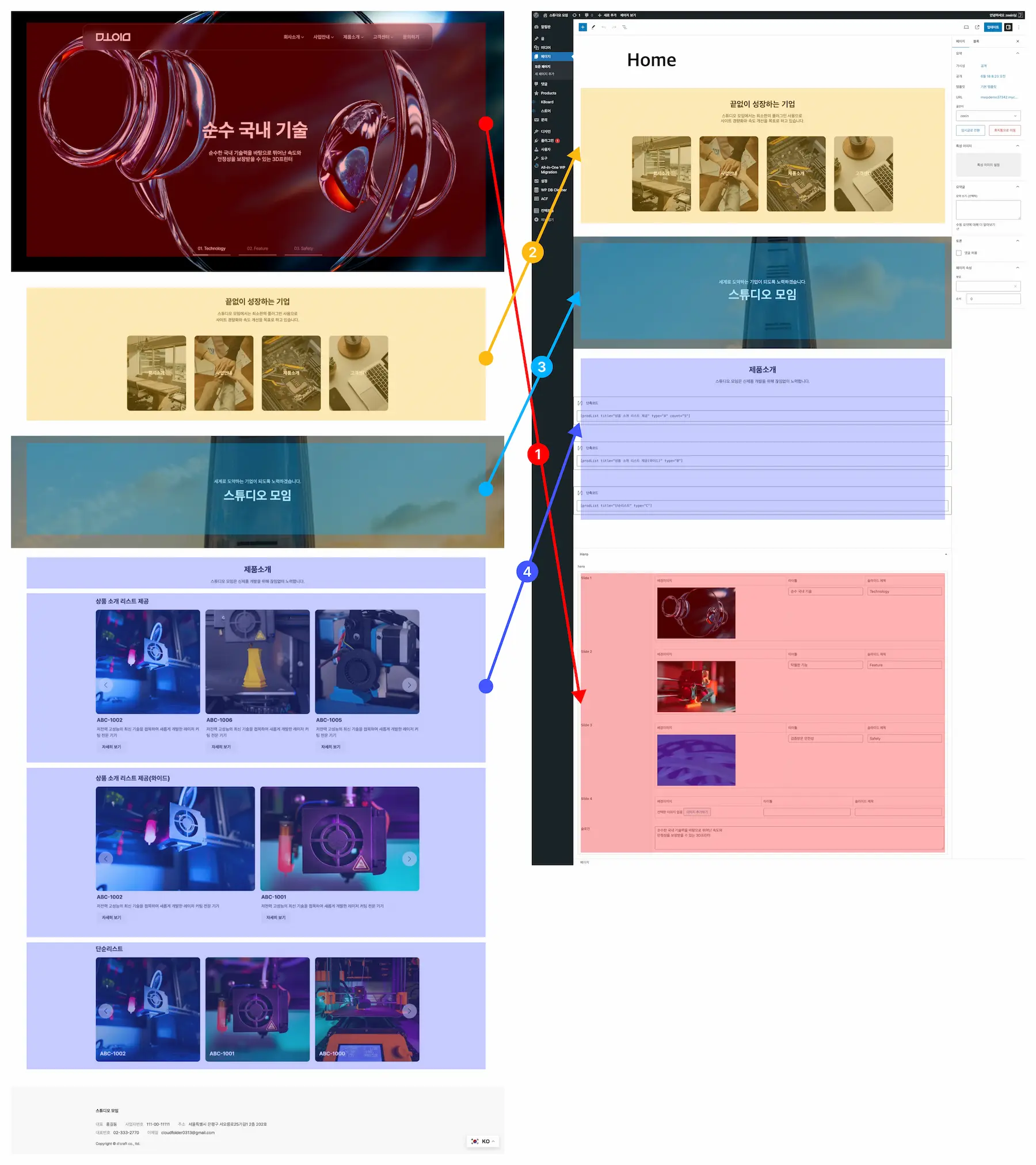
① 배너 관리(Hero)
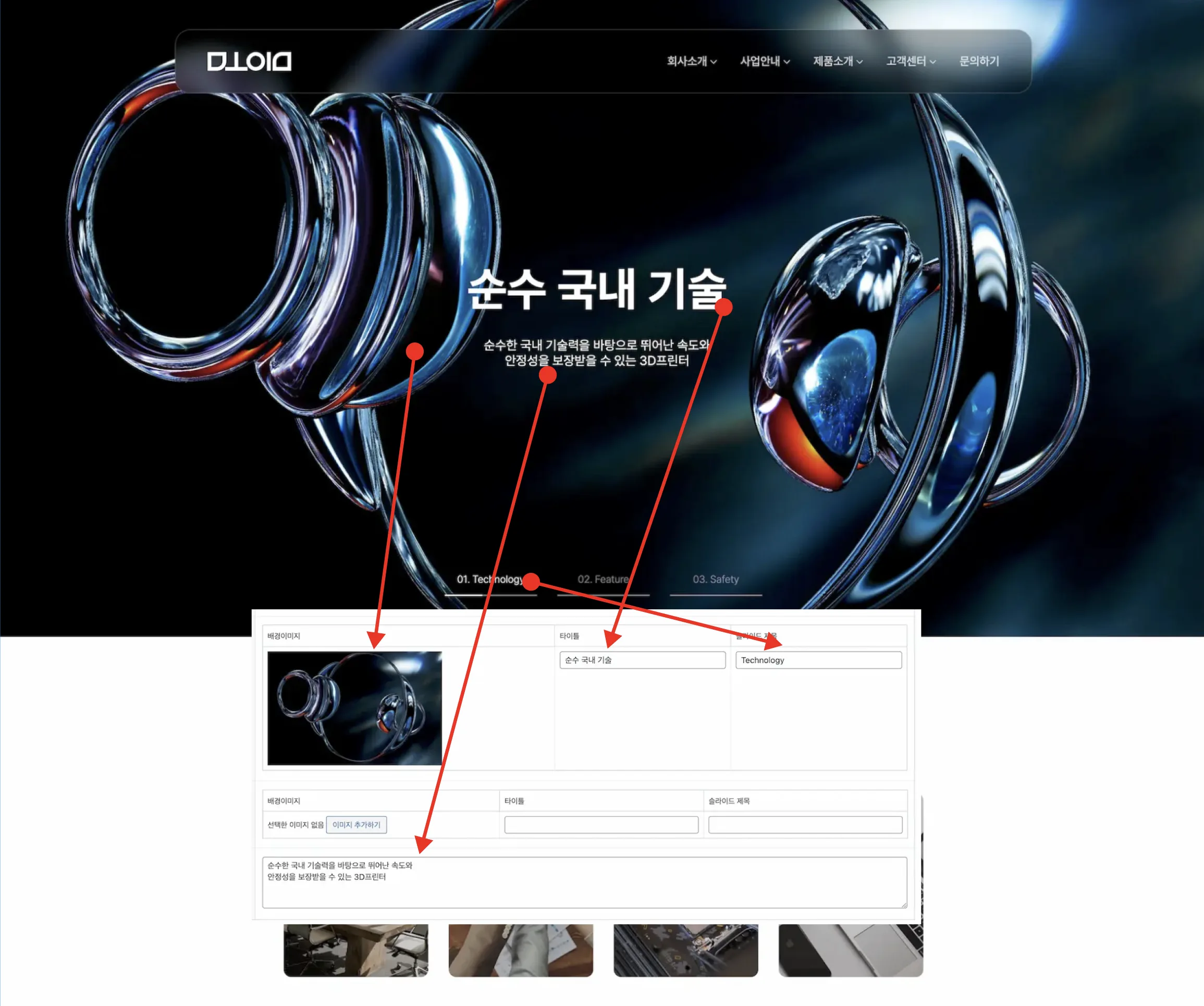
최대 4개의 배너를 등록 할 수 있습니다.
예를 들어 2개만 등록하려면 1, 2번에 이미지를 등록하고 타이틀과 하단 페이징에 사용된 타이틀을 입력 합니다.
공통으로 사용될 슬로건은 제일 하단에 입력 하실 수 있습니다.
메인타이틀의 경우 모바일을 고려하여 10글자 내외를 추천합니다.

이미지와 텍스트만 추가하면 배너에 사용된는 효과는 자동으로 적용이 됩니다.
② 회사소개 링크
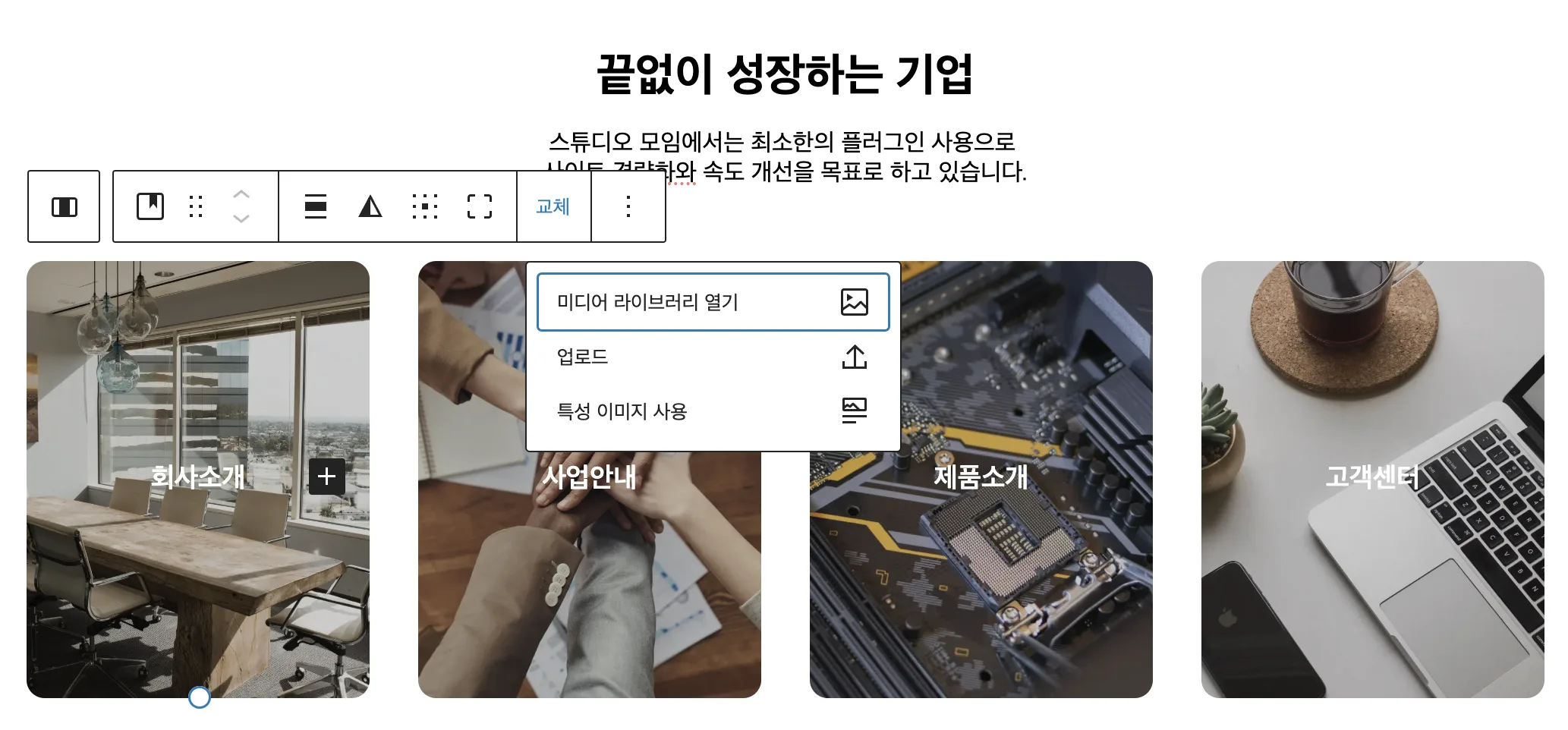
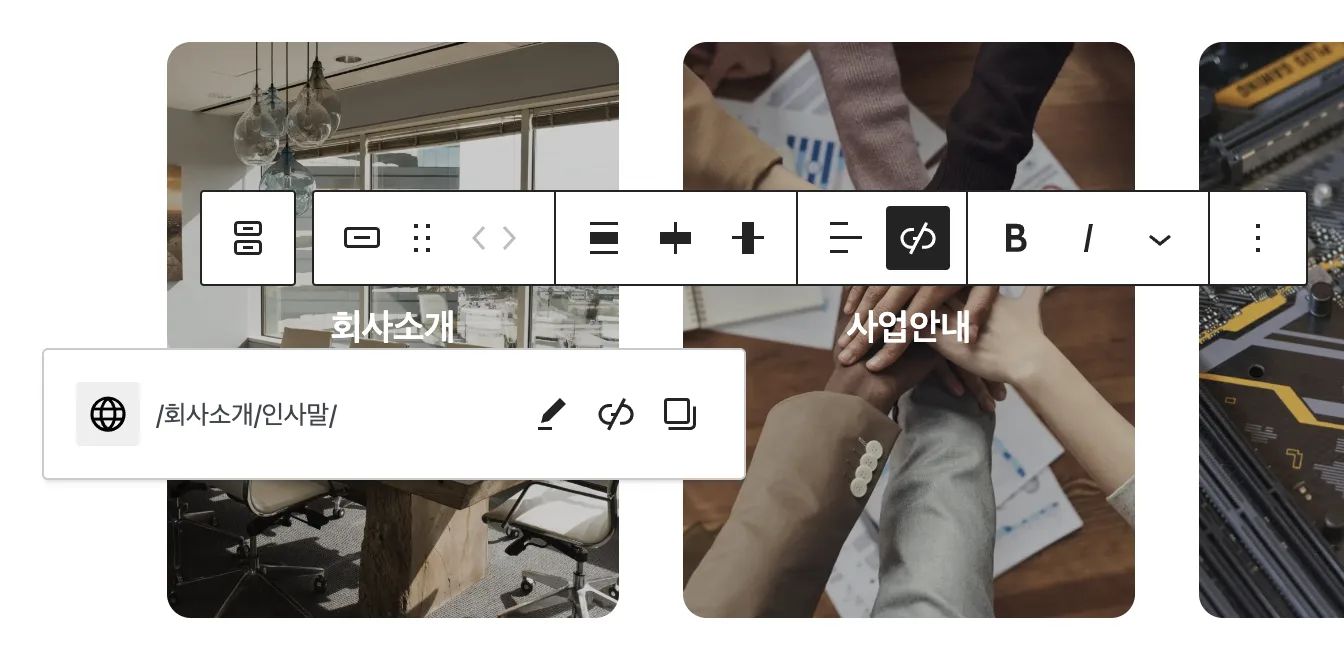
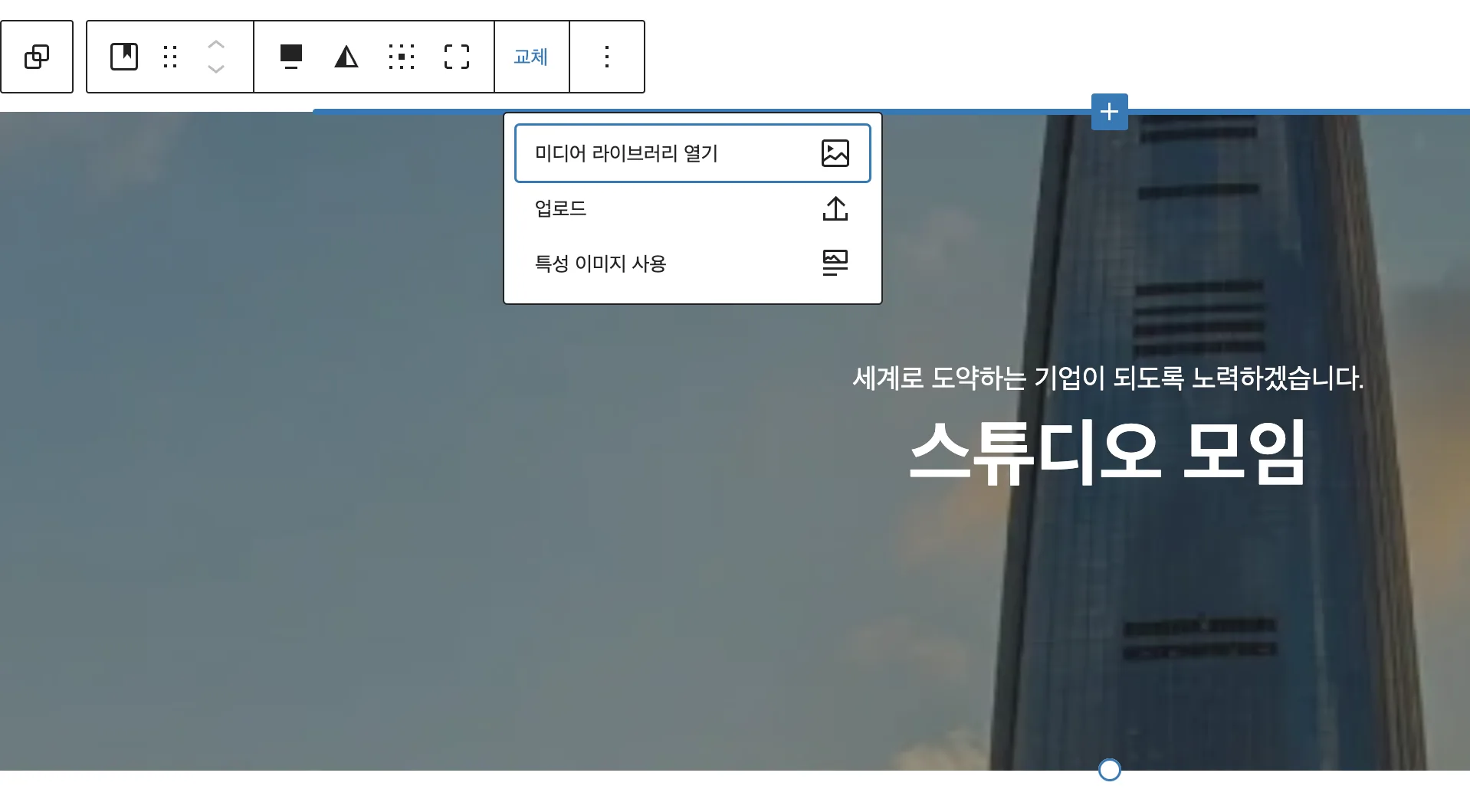
배경 이미지 및 클릭시 이동 할 페이지를 수정할 수 있습니다.

링크를 원하질 경우 해당 링크 부분을 삭제 할 수 있습니다.

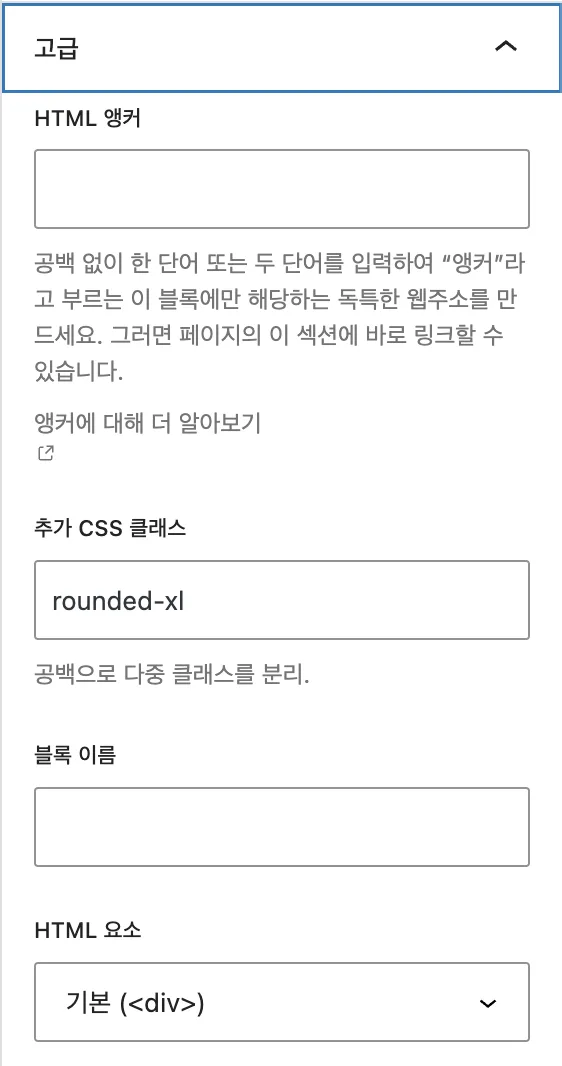
이미지등을 라운드로 표현하기 위해서는 해당 블록 선택 후 우측 사이드 메뉴에서 [고급] 클릭 후 → 추가 CSS 클래스에 “rounded-xl”를 추가해야 합니다.

③ 중간 배너 관리
배경을 고정하여 좀 더 멋진 효과의 배너를 입력하기 위해서는 세로로 긴 형태의 이미지를 사용하는 것을 추천 합니다.

해당 부분을 클릭하여 이미지를 교체할 수 있습니다.
중앙의 텍스트 부분은 현재의 스타일을 유지하면서 문구만 변경하여 사용하시는 권장합니다.
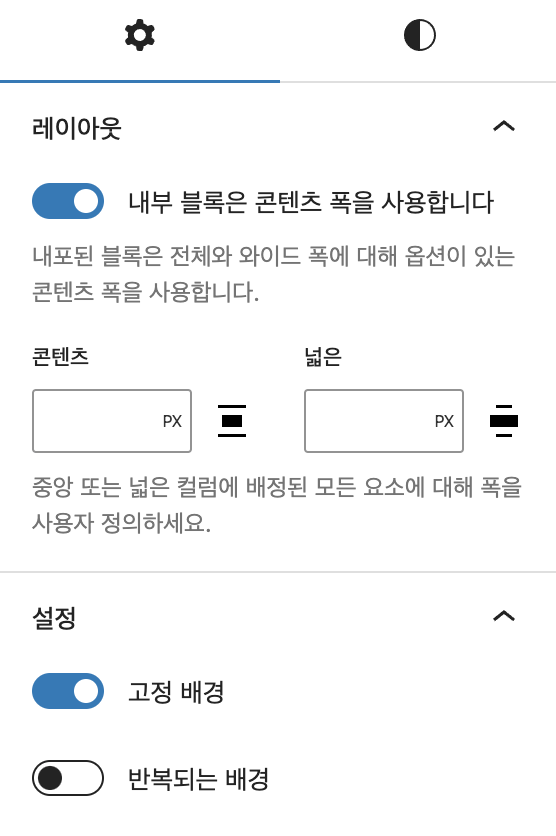
배경을 고정하기 위해서는 블록 선택 후 우측 사이트 메뉴에서 [설정] → 고정 배경 메뉴를 활성화 홥니다.

④ 제품소개

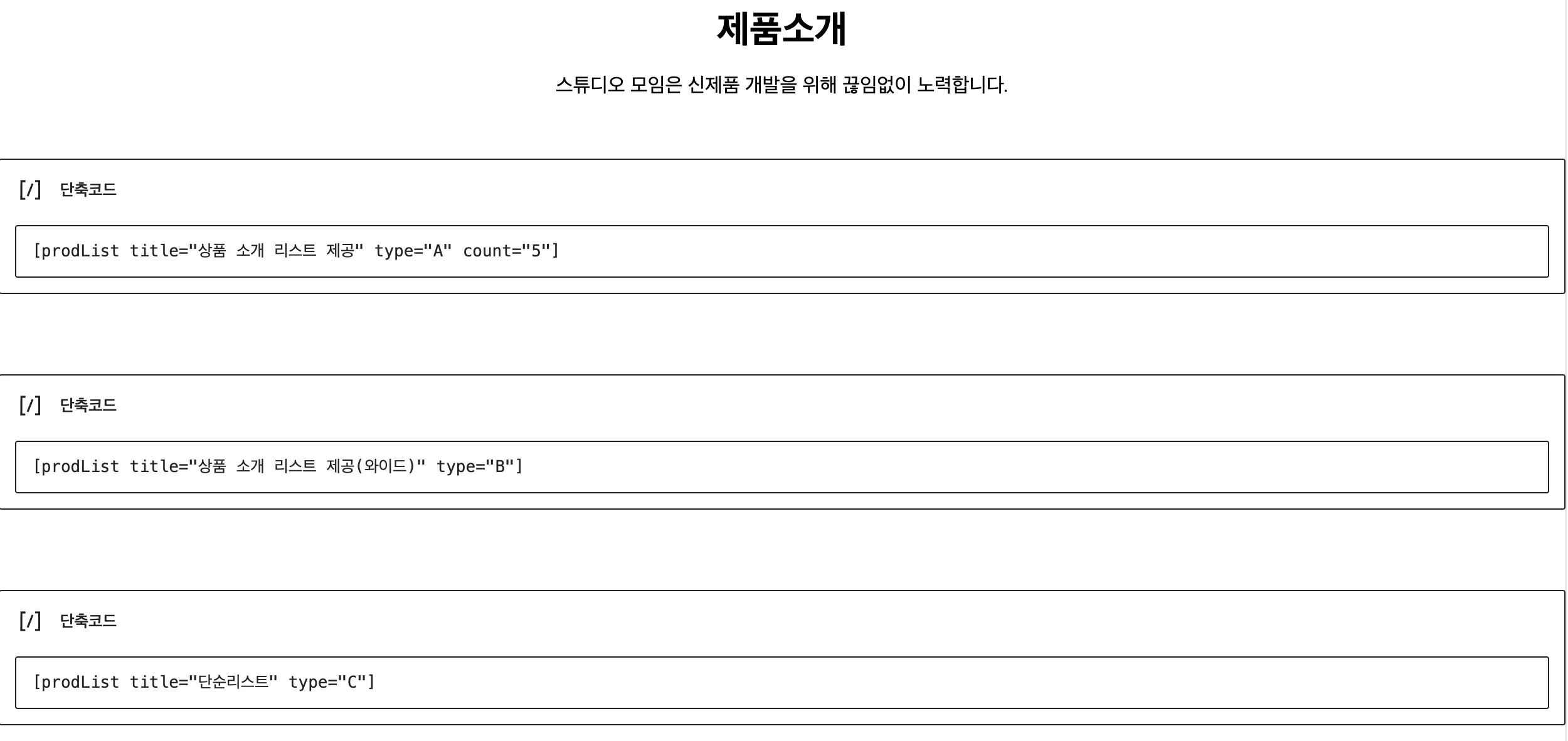
해당영역은 단축코드 입력을 통해서 제품등을 노출 할 수 있습니다.

[prodList title="상품 소개 리스트 제공" type="A" count="5"]
단축코드 블록 추가 후 위와 같이 입력을 해야 합니다.
- title : 제품 스와이프 상단 타이틀
- type
A: PC 화면에서 기본 3개 노출(타이틀, 요약글, 링크버튼)
B: PC 화면에서 기본 2개 노출(타이틀, 요약글, 링크버튼)
C: 대표이미지와 타이틀로만 구성 - count: 노출할 제품 수를 입력 / 미 입력시 전체 상품을 노출합니다.(생략 가능)